

Suddenly I could create mobile apps working on iOS AND Android just with my web developer knowledge. Ionic 1 was a real revolution for me as a frontend developer.

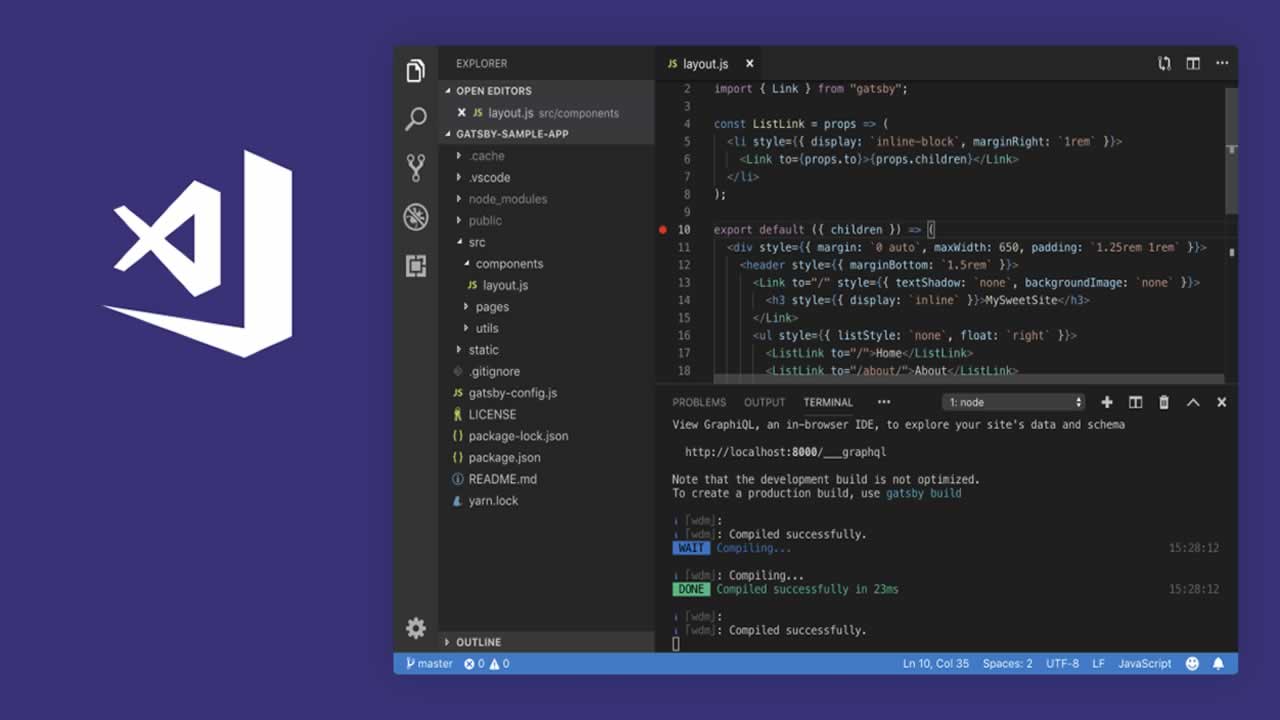
Once upon a time, debugging Ionic apps was taking way too much time. Also, it's free and has a huge community making it better and better every day. If you haven't tried it, it's a really lightweight IDE and has pretty much all the features you need to develop mobile applications using Ionic 3. I'll also assume that you have already installed Visual Studio Code.

If you haven't done that yet, I invite you to learn all that on the Ionic website. I'll consider you have already been playing around with Ionic 3 and managed to make it run it on a device or emulator.


 0 kommentar(er)
0 kommentar(er)
